Hey Devs,
As a follow up to my most recent article, OAuth 2.0 Support in the QuickBooks NodeJS SDK Explained, I thought I would highlight a couple of odd errors I ran into, which caused me to spin cycles trying to figure out what went wrong. It turned out that both were caused by a really simple mistake that a lot of folks would normally overlook. In the endeavor to save you guys time, I’d like to point it out to you.
The Errors….

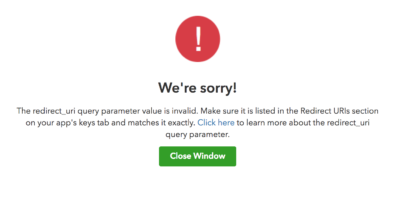
This one happens after your user clicks on the sign into QuickBooks button during the sign in flow. The expectation is to load the authentication window where your user will enter their credentials; instead you are presented with the above error, which says “The redirect_uri query parameter value is invalid. Make sure it is listed in the Redirect URIs section on your app’s keys tab and matches it exactly. Click here to learn more about the redirect_uri query parameter.”
![]()
The other error I found making the call to Exchange code for access token. The response I got back was “{ error: ‘invalid_grant’ } ” in the response instead of the access token.
What caused it?
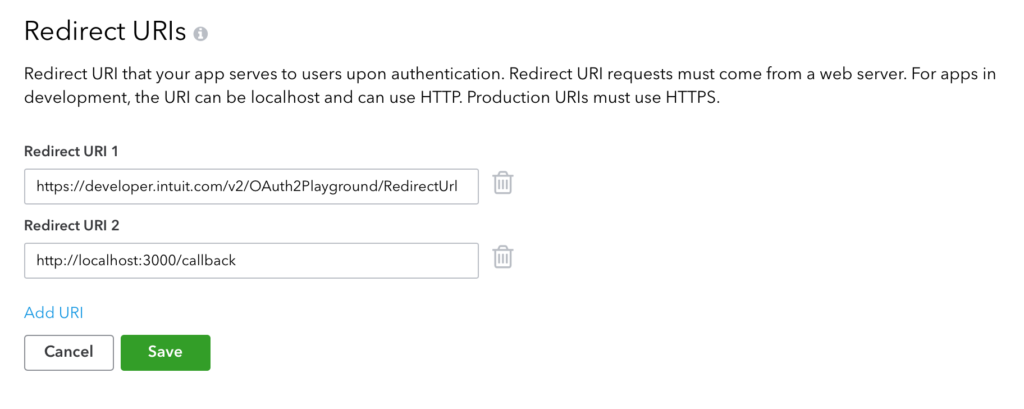
First lets take a look at how I defined the redirect uri in my dashboard.

Redirect URI 2 is defined as ‘http://localhost:3000/callback’.
In both errors, the cause was a mistake I made when specifying the redirect uri parameter on the requests.
The Remedy for the Error
The first error was in the request for the Authorization Token.
var redirecturl = QuickBooks.AUTHORIZATION_URL +
'?client_id=' + consumerKey +
'&redirect_uri=' + encodeURIComponent('http://localhost:' + port + '/callback/') +
'&scope=com.intuit.quickbooks.accounting' +
'&response_type=code' +
'&state=' + generateAntiForgery(req.session);I defined this as:
'http://localhost:' + port + '/callback/'
The mistake was here: ‘/callback/’, whereas in the dashboard it was defined as ‘/callback’ without the additional ‘/’ at the end. Removing the ‘/’ cured this error.
The second error was in the request to get the Access Token:
var postBody = {
url: 'https://oauth.platform.intuit.com/oauth2/v1/tokens/bearer',
headers: {
Accept: 'application/json',
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: 'Basic ' + auth,
},
form: {
grant_type: 'authorization_code',
code: req.query.code,
redirect_uri: 'http://localhost:' + port + '/callback/'
}In line 11 above, I defined the redirect uri parameter as:
'http://localhost:' + port + '/callback/'
Again, pay attention to the ‘/callback/’ part of the path. I again had an additional ‘/’ whereas I defined it in the dashboard as ‘/callback’ only. Removing the ‘/’ from the uri parameter from the request post body cured this error.
So that’s it. A simple ‘/’ had set me back hours! Save yourself time and make sure the uri parameters between the dashboard and your requests match!
Thats it, and as usually happy coding devs!
Jimmy Wong
Intuit Developer Evangelist


Leave a Reply