We’re wrapping up our three-part series on using the QuickBooks Online APIs by focusing on GraphQL, a next generation API. Before we do, we hope you’ll take a minute to read our first two posts, which provide a quick tutorial on getting started with the QuickBooks Online APIs and highlights chata.ai, a company that’s used our APIs to create a successful app.
What is GraphQL?
GraphQL is a query language for APIs and a runtime to fulfill those specific requests. It allows users to define their own APIs. Users can request specific fields from the API and get exactly what they requested—nothing more. GraphQL queries also allow you to retrieve data across many resources in a single request while easily following references between them.
For developers, the genius of GraphQL is that results are predictable, and as graphql.org notes, “Apps using GraphQL are fast and stable because they control the data they get, not the server.”
The most common APIs right now are REST APIs. GraphQL is the next generation framework. Unlike REST, which gives you everything in a customer’s schema when you make a call to get the customer’s data, GraphQL provides specifics. For example, if you only need a customer’s name and email, you can specify that in the request, and these are the two fields you’ll get back in the response. As a developer, you won’t have to deal with a lot of unnecessary and additional fields. You have control.
Let’s look at another advantage we already mentioned: getting many resources in one request (as compared with REST API or older APIs).
Say you want to get a list of all your pending invoices and send a reminder to the customers to make a payment. With REST or other APIs, you would have to first query all the invoices, query the corresponding customer for each of the invoice, and then write the email. It would usually involve two-to-three API calls to get that info. With GraphQL, it can be accomplished in one call.
Specific Examples
During QuickBooks Connect in San Jose and Toronto, the team at Intuit Developer did a presentation on GraphQL. The following slides from the presentation will provide further clarification on how GraphQL works, specifically referencing transactional entities.
Note: Some of the samples below have been simplified for brevity.
Queries and Mutations:
Fields on objects can be requested from the server. The shape of the query is reflected in the shape of the response, so clients know what to expect.

Objects can also be represented by fields. Queries in GraphQL can traverse related objects and access their fields

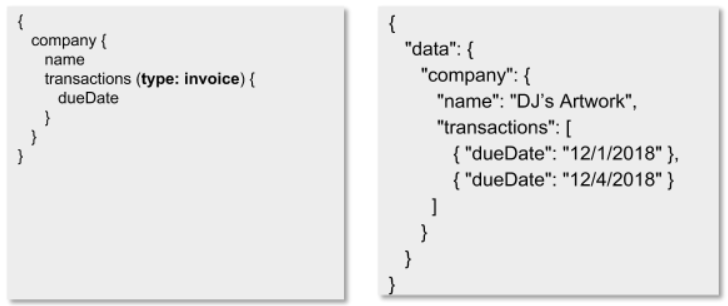
Arguments can be passed to Fields. Every field and nested object in GraphQL can define its own set of arguments.

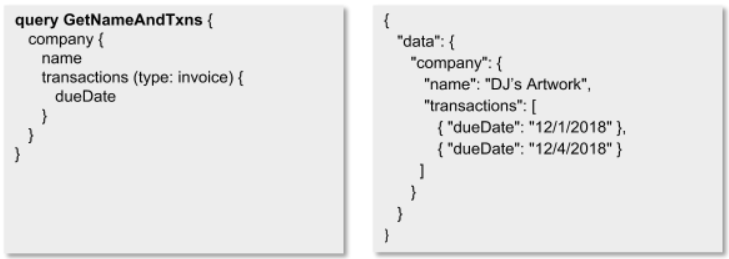
Named operations can be beneficial to clients. Named operations are required to use multiple operations in a single request.

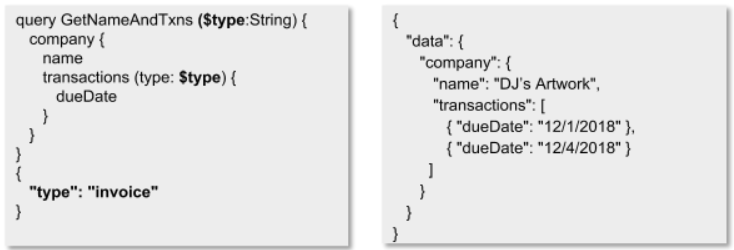
Variables can pass dynamic data to arguments. Variables are highly beneficial in writing reusable, less complex code.

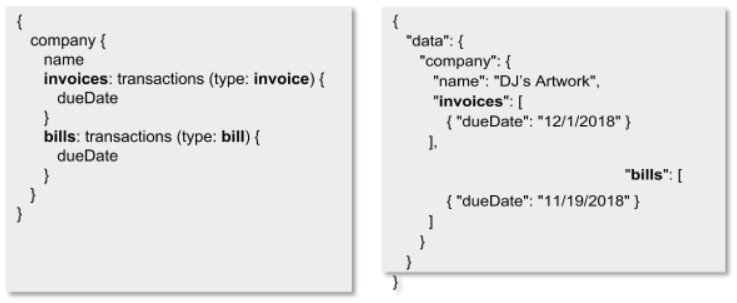
Aliases allow clients to query the same fields with different arguments. Aliases let clients rename fields to anything they want, defining their own APIs.

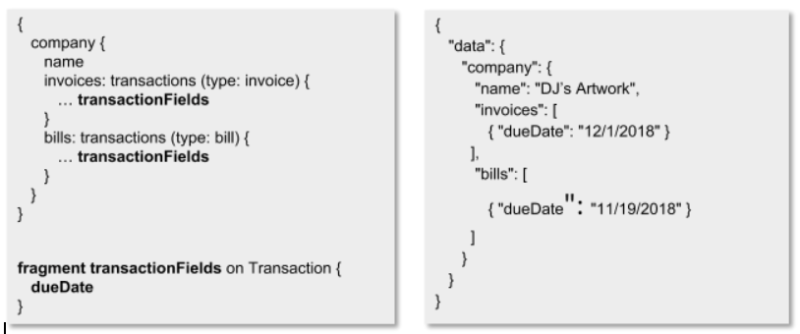
Fragments are reusable collections of fields. Fragments can be stored separately in your codebase and used across GraphQL requests.

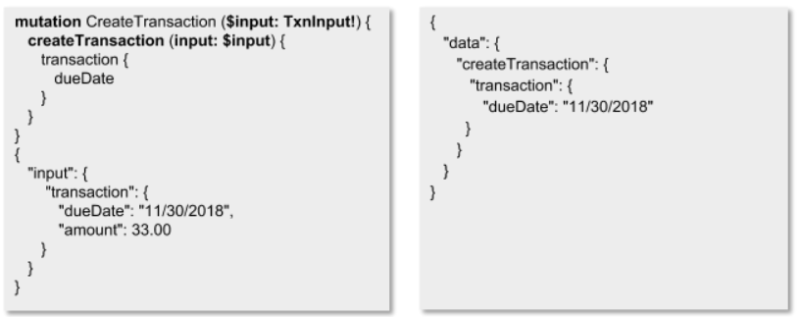
Mutations allow modifications of server-side data. Multiple fields are supported in mutations, and they run in series rather than parallel.

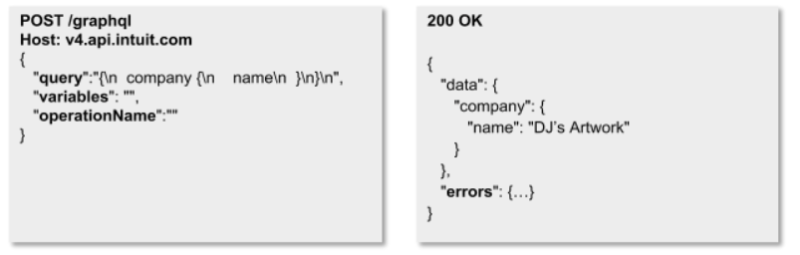
HTTP Request is encoded when sent to the server.

Building Better Apps with GraphQL and Intuit
As you’ve just read, there are many GraphQL benefits. Here’s a recap:
- Eliminates over-fetching and under-fetching—you only get what you need
- Allows clients to define the API that they need and rename the field (unlike REST, where you’re tied to the field name)
- Fragments and variables make code reusable
- No breaking changes because you can control what you need—introducing fields won’t break the app
- Used internally by Intuit, which means the QuickBooks and developer APIs will be the same
Here at Intuit, we’re committed to supplying our developers like you with the tools and resources you need to succeed, which includes using the power of GraphQL to help you build faster and less complex apps. In fact, Intuit Developer has rolled out their first set of GraphQL API for Payroll and if you want to try it out, you may request to enroll here.
We hope you’ll keep checking in with our Intuit Developer Blog, which provides additional insights into QuickBooks Online and the Intuit Developer support community, such as breaking down OAuth Migration, explaining OAuth 1.0 Deprecation, or finding funding for your app.
We also welcome questions or feedback. Just contact our team any time!

Leave a Reply